Создание HTML-документа
Поскольку HTML-файл является обычным текстовым документом, то для написания кода HTML и создания веб-страницы подойдет любой текстовый редактор, например «Блокнот» (Notepad), который входит в комплект Windows. Большинство авторов так и советуют — используйте Блокнот, говорят они и точка. Но мы заявляем — забудьте об этой программе, она не предназначена для создания и редактирования HTML-кода. Существует целый класс HTML-редакторов специально «заточенных» для создания отдельных веб-страниц и сайтов целиком. Если ваша цель — написание небольшого HTML-кода, то разницы нет, в каком редакторе его писать. Но если вы хотите серьезно и эффективно подойти к созданию сайта, воспользуйтесь редакторами, которые помогут вам в этом. «Эффективно» в данном случае означает достижение требуемого результата с наименьшими затратами. Сюда входит время, затраченное на написание корректного кода, исправление ошибок, тестирование и т.д.
Далее все манипуляции с HTML будем производить в HTML-редакторе Nvu. Его достоинства следующие.
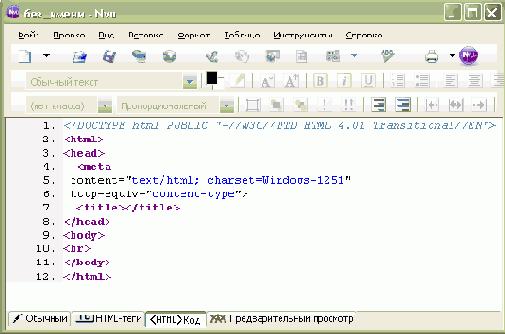
После запуска программы минимальный первоначальный код будет создан автоматически. На рис. 2.1 показан вид программы Nvu в режиме редактирования HTML-кода.

Рис. 2.1. Исходный код пустой веб-страницы
Поскольку первоначально документ не содержит в себе нашего текста, а только служебную информацию, текст перед просмотром результата следует добавить. Для этого используется место между тегами <body> и </body>. В примере 2.1 показан код после того, как в него вставлен подходящий текст.
Пример 2.1. Код HTML с текстом
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta
content="text/html; charset=Windows-1251"
http-equiv="content-type">
<title></title>
</head>
<body>
Не беспокойся о мелочах. Если имеешь убеждение, то мелочи склонны
подчиняться обстоятельствам. Твоим планом может быть следующее. Выбери
что-нибудь и назови это началом. Затем иди и стань лицом к началу.
Встав лицом к лицу с началом, позволь ему сделать с собой все, что
угодно. Я надеюсь, что твои убеждения не позволят тебе выбрать начало с
причудами. Смотри на вещи реально и скромно. Начни это сейчас!
Карлос Кастанеда, "Сон ведьмы"
</body>
</html>
Теперь надо сохранить файл в определенном месте, чтобы мы его могли просмотреть в браузере. Хотя в Nvu и встроен предварительный просмотр результата, он предназначен лишь для предварительной оценки результата, ведь пользователи будут смотреть нашу веб-страницу именно в браузере.
Нажимаем на кнопку Сохранить (


Рис. 2.2. Окно для ввода текста заголовка страницы
Теперь осталось только указать место, куда сохранить наш файл (например, C:\www\) и задать его имя. По умолчанию имя файла совпадает с введенным заголовком, но можно указать любое другое подходящее. Заметьте, что расширение у файла должно быть html, именно по нему операционная система определяет, что имеет дело с HTML-документом.
Замечание 1
Хотя файлы можно называть как угодно, в том числе и по-русски, рекомендуется это делать, только когда надо создать один-два отдельных документа на локальном компьютере. При создании сайта и его размещении в Интернете, используйте в именах файлов только латинские символы без пробелов и в нижнем регистре (маленькими буквами, значит).
Замечание 2
Обычно к файлу добавляется расширение html. Вы также можете повстречать расширение и htm. Разницы между такими формами написания нет, однако заметим, что расширение html встречается чаще, его и будем придерживаться в дальнейшем.
Чтобы посмотреть результат в браузере, можно пойти двумя путями.
Смотрим, что получилось (рис. 2.3).

Рис. 2.3. Веб-страница в браузере
Ба, что это!? Итог выглядит совсем не так, как ожидалось. Переносов строк нет, все отображается сплошным текстом. Чтобы понять, почему это произошло, следует знать особенности HTML.
Информация взята с сайта
Copyright © 2005 Влад Мержевич, по всем вопросам пишите по адресу
